마크다운은 왜 사용하는 걸까요?🤷♀️
마크다운을 사용하는 파일 중에 가장 많이 사용하는 파일로는 리드미가 있습니다.
그러면 왜 리드미 작성하는 확장자로 마크다운을 사용하는 걸까요?
| 마크다운 | 텍스트 | |
| 디자인 | 디자인이 가능 | 디자인이 불가능 |
| 가독성 | 좋음 | 나쁨 |
똑같은 구현 진행 상황을 작성하는 것이라면 디자인이 가능해 가독성이 좋은 마크다운을 사용하는 게 좋겠죠?
그러면 마크다운은 작성하는 게 어려울까요? 마크다운 문법을 알면 작성하는데 어려움이 없습니다.
마크다운 문법📝
1. 제목
제목을 작성할 때는 #을 이용합니다.
#, ##, ###, ####, #####, ###### 를 앞에 붙여서 중요도를 나타내기도 합니다.
| 제목 1 | |
| # 제목1 |
제목1 |
| ## 제목2 |
제목2 |
| ### 제목3 |
제목3 |
| #### 제목4 |
제목4 |
| ##### 제목5 | 제목5 |
| ###### 제목6 | 제목6 |
2. 강조 (굵기, 기울기)
특정 문자를 강조하는 데 사용합니다.
| 코드 | 미리보기 |
| *기울기* _기울기_ |
강조 강조 |
| **굵기** __굵기__ |
강조 강조 |
| ~~취소선~~ |
밑줄은 어떻게 작성하나요?
밑줄은 태그(<u>)로 추가를 해주셔야 합니다.
<u> 밑줄 </u>
실전!
Q. 굵게 밑줄 치려면?
A. **<u> 굵고 밑줄 </u>** → 굵고 밑줄
Q. 굵고 기울이게 하려면?
A. ***굵고 기울기*** or ___굵고 기울기___ or **_굵고 기울기_** → 굵고 기울기
3. 색상변경
색상변경은 밑줄과 같이 태그를 이용해야 합니다. 바로 span 태그인데요
<span> 글자 색상변경, 배경 변경 </span> 형태로 태그의 style 속성을 이용하면 쉽게 할 수 있습니다.
<span style="color : red; background:yellow;">
- style에서 두 개 이상 작성하실 때는 하나의 효과 끝날 때마다 세미콜론(;)을 적어줘야 합니다.
- color = 글자의 색상 (컬러명 or 색상 rgb(a, b, c) or #색상헥사코드 )
- background = 글자의 배경 (컬러명 or 색상rgb(a,b,c) or #색상헥사코드 )
색상 작성법
색상을 작성하는 방법은 총 3가지가 있다.
1. 컬러명 입력
컬러명을 입력하는 것은 아주 간단하다 빨강이면 red, 노랑이면 yellow처럼 해당 컬러명을 입력해 주면 된다.
color : red
2. RGB
rgb를 입력하는 방법은 rgb(a, b, c) 형태로 입력하는데 a, b, c 수치에 따라 색상이 다르게 나온다.
color : rgb(255,255,255)
3. 헥사코드
#헥사코드로 작성하며 #이 앞에 붙는 게 특징이다.
color : #e8f6d2처럼 작성을 한다.
4. 목록(List)
목록의 종류는 두 가지가 있습니다. 바로 순서가 정해져 있는 목록과 순서와 상관없는 목록입니다.
| 코드 | 미리보기 |
| 순서가 정해져 있는 목록 1. 순서가 정해져 있는 목록 1. 순서가 정해져 있는 목록 2. 순서가 정해져 있는 목록 2. 순서가 정해져 있는 목록 3. 순서가 정해져 있는 목록 1. 순서가 정해져 있는 목록 |
|
| 순서와 상관없는 목록 - 순서와 상관없는 목록 *, -, + 순서와 상관없는 목록 |
|
5. 수평선
수평선을 작성하는 방법은 여러 가지인데요.
***
* * *
*****
---
- - -
-----
이 중에서 -를 사용할 때는 header로 인식될 수 있으니 위에 한 줄 공백이 필요합니다.
6. 링크
| 코드 | 미리보기 |
| 기본 코드둥 : https://code-dung.tistory.com/ 코드둥 : <https://code-dung.tistory.com/> |
코드둥 : https://code-dung.tistory.com/ 코드둥 : https://code-dung.tistory.com/ |
| 글자에 링크 넣기 [코드둥](https://code-dung.tistory.com/) 이렇게 작성할 수 있는데 여기에 링크설명까지 작성하고싶으면 [코드둥](https://code-dung.tistory.com/ "코드둥 블로그") 이렇게 작성할 수가있다. |
코드둥 |
| 참조형식으로 링크 넣기 [코드둥][1] [1] : https://code-dung.tistory.com/ |
코드둥 |
| 내부 링크 넣기 내 페이지 내에서 이동도 가능합니다. [목차1](#제목) 여기서 제목은 이동할 헤드를 말하며 영어로 작성했다면 모두 소문자로 변경하고 띄어쓰기는 -로 연결을 하면됩니다. |
7. 이미지
이미지를 넣는 건 링크 넣는 것과 유사합니다.
바로! [이미지 alt](이미지링크)입니다.
| 코드 | 미리보기 |
|  |  |
8. 코드 강조
코드강조는 두 가지가 있습니다. 인라인 코드 강조와 블록 코드 강조인데요
| 코드 | 미리보기 |
| 인라인 코드 강조 `코드` |
코드 |
| 블록 코드 강조 ```타입(java, javascript, html ...) function 코드(){ console.log('코드') } ``` |
function 코드(){ console.log('콘솔') } |
9. 표(Table)
|칼럼명|칼럼명| → 헤더
|---|---| → 구분선
|칼럼값|칼럼값| → 바디
이렇게 구성이 되어있습니다.
좌 우의 |는 생략이 가능하고 테이블 정렬을 사용할 때는 콜론(:)을 사용합니다.
--- → 정렬 없음
: --- → 왼쪽정렬
: --- : → 가운데정렬
--- : → 오른쪽정렬
10. 인용문
인용문은 >로 시작하며 3개까지 사용이 가능합니다.
또한 #을 통해 인용문의 제목을 설정할 수도 있고 리스트나 인라인 코드 강조도 사용이 가능합니다.
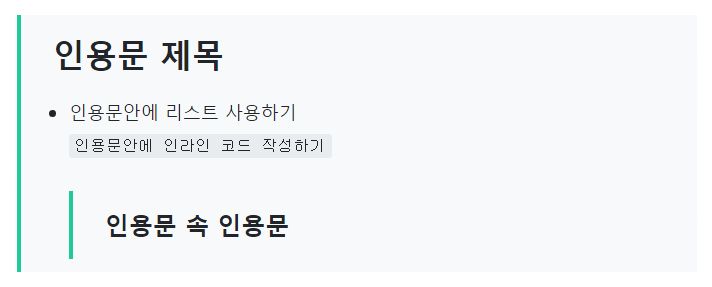
> ## 인용문 제목
* 인용문안에 리스트 사용하기
`인용문안에 인라인 코드 작성하기`
>> ### 인용문 속 인용문
해당 코드는 아래처럼 나오는 걸 확인할 수 있습니다.

11. 체크 리스트
체크리스트 사용도 간단합니다.
- [ ] 미완료 리스트 표시
- [x] 완료 리스트 표시

12. 특수문자 사용하기
일반적인 특수문자의 경우 작성을 하면 출력이 안됩니다. 특히 마크다운 문법에 사용되면 더욱 그렇습니다
예를 들어 * 특수문자 이렇게 작성한다고 치면
- 특수문자
이렇게 나옵니다. 그렇다면 특수문자를 사용할 때는 어떻게 작성을 해야 할까요?
바로 백슬래시(\)입니다. \* 특수문자를 입력하게 되면
* 특수문자
와 같이 특수문자가 나오게 되니 참고하시면 좋을 것 같습니다.
오늘도 화이팅🐣
'프로젝트 > 프로젝트 관리' 카테고리의 다른 글
| [git] git 명령어 (init, remote, add, commit, log, status, push, pull) (0) | 2023.12.02 |
|---|---|
| [git] git add와 staging area (0) | 2023.12.01 |
| [git] git 과 github 시작하기 (0) | 2023.12.01 |
| 버전 관리 시스템 (0) | 2023.12.01 |
| 리드미(README.md) 작성하기 (0) | 2023.12.01 |
